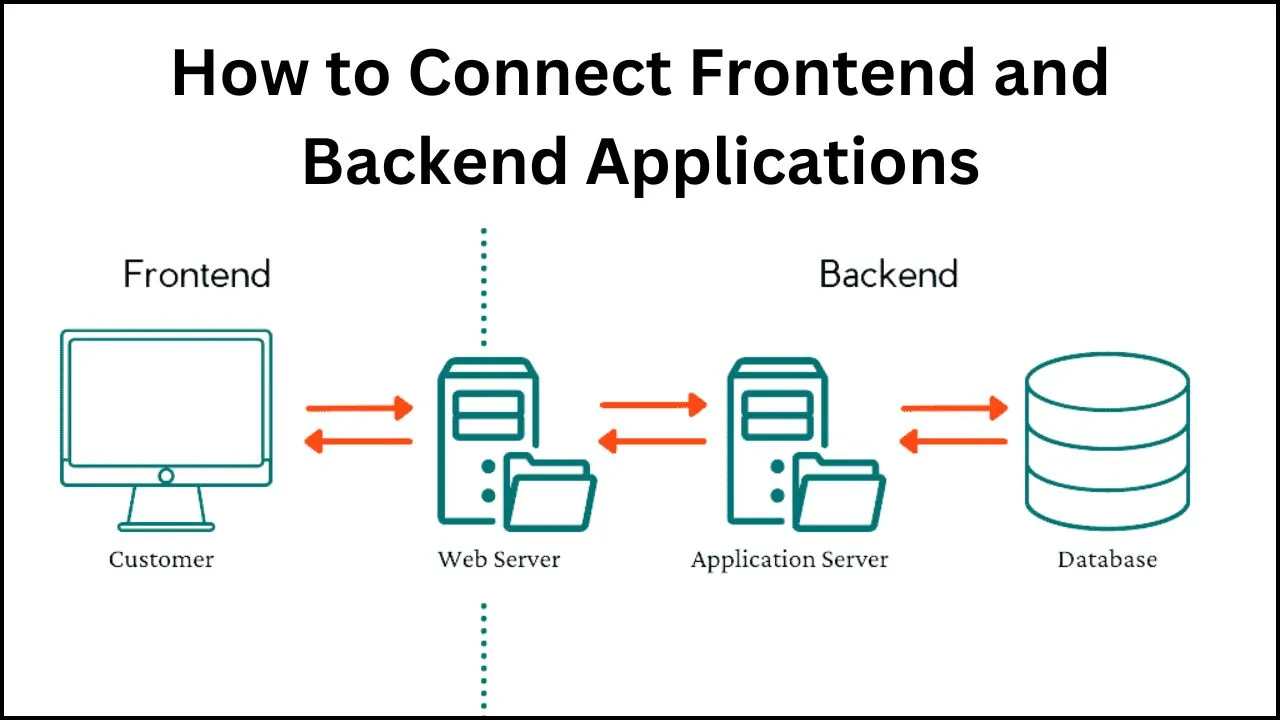
Communication Between Frontend and Backend

Frontend and backend communicate primarily through APIs (Application Programming Interfaces), enabling data exchange between the client (frontend) and the server (backend). Here's a breakdown of how they interact:
1. Frontend (Client-Side):
- The frontend refers to the user interface (UI) of a web application, which runs in the browser. It’s typically built using HTML, CSS, and JavaScript.
- The frontend is responsible for sending requests to the backend and displaying the results (data or updates) to the user.
- It often interacts with the backend via HTTP requests (GET, POST, PUT, DELETE).
2. Backend (Server-Side):
- The backend refers to the server-side part of the application. It handles business logic, data processing, and database management.
- It listens for requests from the frontend, processes them, and sends back a response (usually in JSON format).
Communication Process:
-
HTTP Request:
- The frontend makes a request (usually via AJAX or using libraries like Axios, Fetch API, or frameworks like React) to a REST API or GraphQL endpoint on the backend.
- Example: A user submits a form on the frontend to create an account. The frontend sends a POST request with the user's data to the backend.
-
Backend Processing:
- The backend receives the HTTP request, processes it, interacts with the database or other services as needed, and prepares the response.
- The backend might perform actions like validating user input, storing data, or retrieving information from a database.
-
HTTP Response:
- Once the backend has processed the request, it sends an HTTP response back to the frontend. This response typically includes data (in JSON format) or a status message (e.g., success or error).
- Example: The backend confirms whether the account was created successfully or returns an error message if something went wrong.
-
Rendering Data on Frontend:
- The frontend receives the data and updates the UI accordingly. This could involve showing new content, alerting the user of success or failure, or triggering other UI changes.
Example of Frontend-Backend Communication:
-
Frontend (JavaScript Fetch Example):
fetch('https://example.com/api/user', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ username: 'john_doe', password: 'securePassword123' })}).then(response => response.json()).then(data => console.log('Success:', data)).catch(error => console.error('Error:', error));
2. Backend (Node.js Example):
const express = require('express');const app = express();app.use(express.json());
app.post('/api/user', (req, res) => { const { username, password } = req.body; // Handle user registration logic, like saving data to the database res.json({ message: 'User created successfully', user: { username } });});
app.listen(3000, () => console.log('Server is running on port 3000'));
Key Technologies Involved:
- Frontend: HTML, CSS, JavaScript, React, Vue.js, Angular, etc.
- Backend: Node.js, Django, Ruby on Rails, Java, PHP, etc.
- API Protocols: REST, GraphQL
- Data Formats: JSON, XML